Join student channel for updates, click HERE
Requirements
- Most importantly, a desire to learn and build
- No coding required — perfect for beginners and all skill levels
- Basic UI/UX knowledge is helpful but not necessary
- A Framer and Figma account (free to set up — we’ll guide you)
- A laptop (4GB+ RAM) and a stable internet connection
- A willingness to learn, experiment, and build real projects
Earn a Dreamax Certificate
Showcase your growth with a Dreamax Certificate of Completion. Trusted by 10,000+ learners (and growing), our certificates help you stand out by proving your dedication and skill. Add yours to your LinkedIn, resume, or portfolio to boost your credibility and open new doors in your creative journey.

Course Content
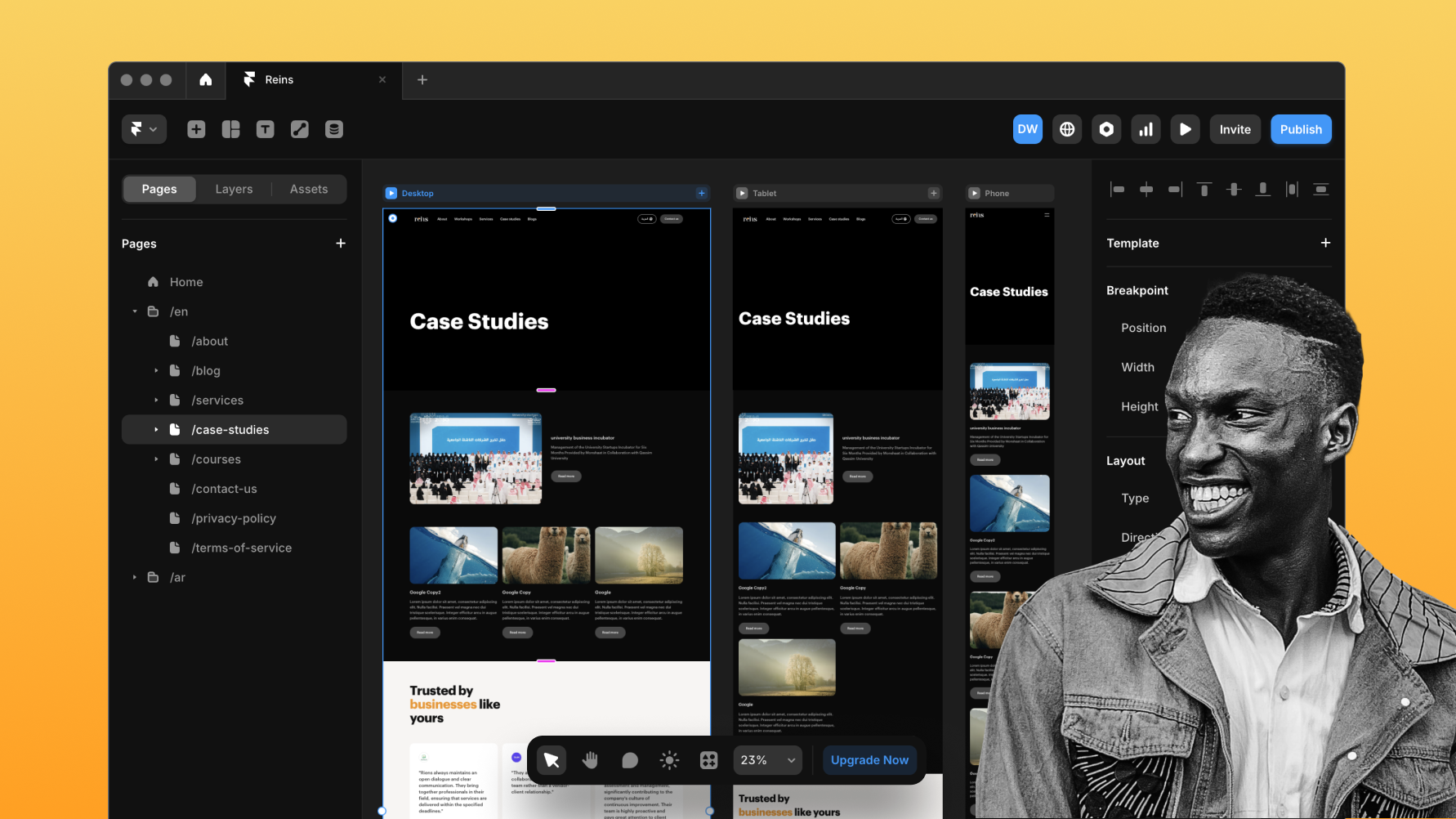
Framer Fundamentals
Building your first one-page responsive website
Components & Interactions
Design to Deployment
Advanced Techniques
About Instructor
Login
Accessing this course requires a login. Please enter your credentials below!